Como colocar o gadget/widget estatísticas no seu blog é o que veremos hoje.
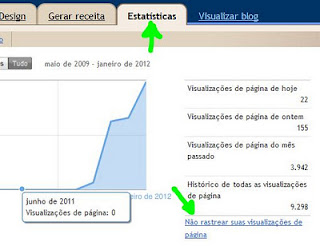
O primeiro passo é fazer login e aceder o seu painel de edição do blog. Click na aba Statísticas:

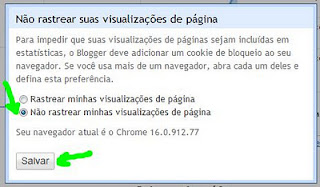
Para não entrar na contagem as suas próprias visualizações (facultativo) click no link Não rastrear suas visualizações de página. Marque a opção e click em salvar.

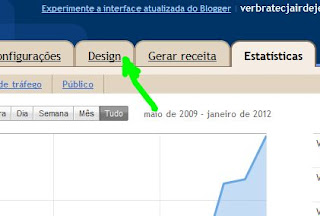
Agora vamos adicionar o gadget. Click em design:

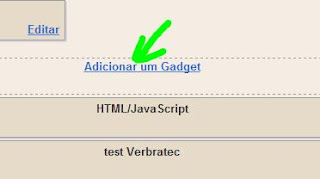
Click em adicionar um gadget:

Escolha a opção estatísticas do blog.

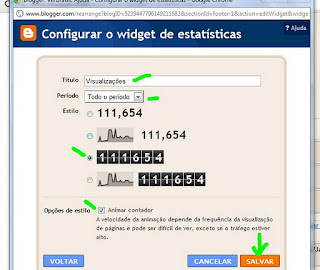
Edite o título e configure conforme sua vontade, marque a opção animar contador e click em salvar.

Posicione o gadget e click em salvar:

Obs: para posicionar o gadget, com o botão esquerdo do seu mouse click sobre o gadget e mantenha-o premido, agora mova para o local desejado e solte o botão (painel layout).

Bem simples, usa javascript podendo apresentar conflito quando se tem muitos scripts e bibliotecas diferentes no blog. Outro detalhe é que o internauta pode estar navegando com o javascript desabilitado.
Então eu usei e recomendando que tenham cuidado ao linkar quaisquer arquivos de outros sites.
As coisas mudam e mudam rápido na web, depois de estar com os botões socias prontos, começou a demorar muito para carregar a página e a espera era pelo Google+ e tive que retirá-lo infelizmente. Também está ocorrendo um problema com Internet Explorer e tive que bloquear o acesso até encontrar a causa.
Código pra lá e código pra cá resolvi testar o CSS no gadget Stats do BLOGGER e aceitou bem, veja que ficou aceitável a aparência:

Este é o código que usei:

Resolvi então aplicar mais uma borda:

Usei para tanto este último código CSS>

Atualizado em 03-02-2012.
Obrigado pela sua atenção!


Postar um comentário
Jair, vou adotar este contador de visitas! Bom demais vir aqui!
Abraço!
William
Abraço amigo!
Obrigado por visitar o blog e deixar seu carinho.
Qualquer dúvida conte comigo.
Ola Jair,voce visitou meu blog ontem pointdosorteio.blogspot, e disse que o motivo da img doo google aparecer entre o primeiro e o segundo post ,seria a url do meu G+ que estava errada,eu coloquei a que vc mandou,mas nao resolveu,dae eu exclui o gadget,e ainda nao resolveu..me ajuda jair,ja estou la na sua fan do face ok..vlw
cotatopointdossorteios@gmail.com
Olá!
Existe uma div na footer de seu blog que precisa ser deletada, todos os detalhes já foram passados.
Um abraço e obrigado por sua participação.
Sempre que for necessário por favor entre em contato.
Deixe seu comentário 'humano'!