A navegação mais usada no Blogger é aquela que pega o arquivo do lado, como todos sabemos o Blogger usa data para organizar os arquivos, então de um lado há algo mais novo, de outro algo mais antigo.
O fato é que essa navegação fica bem interessante quando capturamos a imagem, desses dois arquivos e apresentamos como links no final da postagens, podendo mostrar ou não o título desses mesmos arquivos.
Para quem usa o template "simples" padrão do Blogger é até fácil de fazer as alterações necessárias, com uma boa internet e um pouco de paciência, lembrando que sempre se deve fazer a cópia do template antes de iniciar o procedimento, para que se possa retroceder sem prejuízos caso algo falhe.
Eu sempre usava um tutorial como guia passo a passo, mas infelizmente o autor resolveu retirar, o blog dele agora é fechado, com conteúdo adulto. Por isso vou tentar reproduzir aqui, mais pra me servir de guia no futuro, mas poderá lhe ser útil também.
De primeira posso prometer que, estou ajustando o script principal, o qual interfere em todas as funções do blog/site e portanto deixarei no final dessa postagem o parecer atual,
erro, manutenção e sucesso serão as alternativas. Na tentiva de uma melhor condição, vou marcar essa postagem como completa, assim ocultando a coluna lateral, me parece que fica um visual mais aprazível de trabalhar e facilita a concentração no objetivo.
Acima dos comentários, ou abaixo? Mostrar para telefones ou não? Claro que se deve usar condicional Blogger para renderizar apenas nas postagens
itens. Para mim o maior problema, kkkk, que fique funcional em tudo.
A pré visualização do Blogger não mostra imagem, então vou ter que publicar para ver como está ficando, vish! Blogger Ki-Bah!
Vou colocar no cabeçalho, acima da tag de fechamento o seguinte código:
<b:if cond='data:blog.pageType == "item"'>
<style type='text/css'>
/*<![CDATA[*/
.halaman-kanan,.halaman-kiri{transition:all .3s ease-in-out}
.halaman{margin:0;padding:0;min-height:170px;height:auto}
.halaman-kanan,.halaman-kiri{color:#666;position:relative;background:#000;background:rgba(0,0,0,.6);width:50%;min-height:170px;-moz-box-sizing:border-box;margin:0}
.halaman-kiri{height:auto;float:right;padding:20px 40px 20px 10px;text-align:right;box-sizing:border-box}
.halaman-kanan,.halaman-kiri{-webkit-box-sizing:border-box}
.halaman-kanan{height:auto;float:left;padding:20px 10px 20px 40px;text-align:left;box-sizing:border-box}
.current-pageright,.current-pageleft,.halaman-kanan a,.halaman-kiri a{font-size:16px;font-weight:bold;background:0 0;text-decoration:none;line-height:1.1}
.halaman-kanan a,.halaman-kiri a,.current-pageright,.current-pageleft{color:#fff;}
#blog-pager,.isihalaman-kanan,.isihalaman-kiri{margin:0!important}
.panahkanan,.panahkiri,.halaman-kiri a div:before,.halaman-kanan a div:before{position:absolute;top:50%;margin-top:-8px;font-size:18px!important;}
.panahkiri,.halaman-kiri a div:before{right:10px}
.panahkanan,.halaman-kanan a div:before{left:10px}
.halaman-kanan a:hover,.halaman-kiri a:hover{text-shadow: 1px 1px 2px rgba(150, 150, 150, 1);}
.isihalaman-kanan img,.isihalaman-kiri img{position:absolute;top:0;width:100%;height:100%;z-index:1}
.isihalaman-kanan img{left:0}
.isihalaman-kiri img{right:0}
.halaman-kiri a div, .halaman-kanan a div,.current-pageright,.current-pageleft {position: absolute;bottom: 10px;z-index: 3;width: 100%;padding:0 10px;-moz-box-sizing: border-box;-webkit-box-sizing: border-box;box-sizing: border-box;}
.halaman-kiri a div,.current-pageright{right:0;padding-right:40px;}
.halaman-kiri a div:before{content:'\f054';font-family: FontAwesome;}
.halaman-kanan a div,.current-pageleft {left:0;padding-left:40px}
.halaman-kanan a div:before{content:'\f053';font-family: FontAwesome;}
.halaman-kiri a div h6,.halaman-kanan a div h6,.pager-title-right{font-weight:light}
.blog-pager-newer-link:after,.blog-pager-older-link:after{content:"";position:absolute;top:0;right:0;left:0;bottom:0;z-index:2;background:-moz-linear-gradient(top,rgba(63,71,78,0) 0,rgba(63,71,78,0) 21%,rgba(63,71,78,.65) 100%);background:-webkit-linear-gradient(top,rgba(63,71,78,0) 0,rgba(63,71,78,0) 21%,rgba(63,71,78,.65) 100%);background:linear-gradient(to bottom,rgba(63,71,78,0) 0,rgba(63,71,78,0) 21%,rgba(63,71,78,.65) 100%);filter:progid:DXImageTransform.Microsoft.gradient( startColorstr='#003f474e', endColorstr='#a63f474e', GradientType=0 );transition:all .4s ease-in-out}
.halaman-kanan a:hover:after,.halaman-kiri a:hover:after{opacity:0}
@media screen and (max-width:414px){.halaman-kiri,.halaman-kanan{width:100%;}
}
/*]]>*/
</style>
</b:if>
Bueno! CSS adicionado, segundo o tradutor halaman-kiri é página esquerda, optei por deixar conforme encontrei, se for sua vontade traduzir, sinta-se livre.
Agora vou lá no final do código do modelo e insiro o script, antes de fechar o corpo do documento, lógico:
<script type="text/javascript">
//<![CDATA[
(function ($) { var newerLink = $('a.blog-pager-newer-link'); var olderLink = $('a.blog-pager-older-link');
$.get(newerLink.attr('href'), function (data) { var thumb = $(data)
.find('.post-body')
.length == 1 ? "<img alt='" + $(data)
.find('.post-title')
.text() + "' src='" + $(data)
.find('.post-body img:first').attr('src', function(i, src) {return src.replace(/.*?:\/\//g , "//").replace( 's1600', 's386' );})
.attr('src') + "' class='pager-thumb' width='386' height='170'/>" : "";
newerLink.html(thumb + '<div><h6>Próximo</h6><h5>' + $(data)
.find('.post-title')
.text() + '</h5></div>') }, "html");
$.get(olderLink.attr('href'), function (data2) { var thumb2 = $(data2)
.find('.post-body')
.length == 1 ? "<img alt='" + $(data2)
.find('.post-title')
.text() + "' src='" + $(data2)
.find('.post-body img:first').attr('src', function(i, src) {return src.replace(/.*?:\/\//g , "//").replace( 's1600', 's386' );})
.attr('src') + "' class='pager-thumb' width='386' height='170'/>" : "";
olderLink.html(thumb2 + '<div><h6>Próximo</h6><h5>' + $(data2)
.find('.post-title')
.text() + '</h5></div>') }, "html") })(jQuery);
//]]>
</script>
Ir até:
<b:includable id='nextprev'>...</b:includable>
E substituir por este código:
<b:includable id='nav-post'>
<b:if cond='data:blog.pageType == "item"'>
<div class='halaman'>
<div class='blog-pager' id='blog-pager'>
<div class='halaman-kiri'>
<div class='isihalaman-kiri'>
<b:if cond='data:newerPageUrl'>
<span id='blog-pager-newer-link'>
<a class='blog-pager-newer-link' expr:href='data:newerPageUrl' expr:id='data:widget.instanceId + "_blog-pager-newer-link"' expr:title='data:newerPageTitle'>«Próximo artigo</a>
</span>
<b:else/>
<span class='current-pageright'><i class='fa fa-chevron-right panahkiri'/><span class='pager-title-right'>Próximo</span><br/>Este é o artigo mais recente.</span>
</b:if>
<div class='clear'/>
</div>
</div>
<div class='halaman-kanan'>
<div class='isihalaman-kanan'>
<b:if cond='data:olderPageUrl'>
<span id='blog-pager-older-link'>
<a class='blog-pager-older-link' expr:href='data:olderPageUrl' expr:id='data:widget.instanceId + "_blog-pager-older-link"' expr:title='data:olderPageTitle'>Artigo anterior»</a>
</span>
<b:else/>
<span class='current-pageleft'><i class='fa fa-chevron-left panahkanan'/><span class='pager-title-right'>Anterior</span><br/>Este é o último artigo.</span>
</b:if>
<div class='clear'/>
</div>
</div>
</div>
<div class='clear'/>
</div>
</b:if>
</b:includable>
<b:includable id='nextprev'>
<b:if cond='data:blog.pageType != "static_page" and data:blog.pageType != "item"'>
<div class='blog-pager' id='blog-pager'>
<b:if cond='data:newerPageUrl'>
<span id='blog-pager-newer-link'>
<a class='blog-pager-newer-link' expr:href='data:newerPageUrl' expr:id='data:widget.instanceId + "_blog-pager-newer-link"' expr:title='data:newerPageTitle'><data:newerPageTitle/></a>
</span>
</b:if>
<b:if cond='data:olderPageUrl'>
<span id='blog-pager-older-link'>
<a class='blog-pager-older-link' expr:href='data:olderPageUrl' expr:id='data:widget.instanceId + "_blog-pager-older-link"' expr:title='data:olderPageTitle'><data:olderPageTitle/></a>
</span>
</b:if>
<div class='mobile-link-button' id='blog-pager-home-link'>
<a class='home-link' expr:href='data:blog.homepageUrl' expr:title='data:homeMsg'><data:homeMsg/></a>
</div>
<div class='mobile-desktop-link'>
<a class='home-link' expr:href='data:desktopLinkUrl' expr:title='data:homeMsg'><data:desktopLinkMsg/></a>
</div>
</div>
</b:if>
<div class='clear'/>
</b:includable>
Terminando!
Pra finalizar coloco o include abaixo do artigo, essa parte varia bastente de um template para outro.
<b:if cond='data:blog.pageType == "item"'>
<b:include name='nav-post'/>
</b:if>
Para um exemplo simples, dentro da includable post e abaixo do artigo:
<b:includable id='post' var='post'>
<article class='post hentry'.............
..........
..........
..........
</article>
<b:if cond='data:blog.pageType == "item"'>
<b:include name='nav-post'/>
</b:if>
</b:includable>
[success title="Success message" icon="check-circle"]
Tivemos sucesso aqui, sim, mas em partes.
[/success]
O trabalho continua, abraço e até a próxima! Obrigado por sua presença, o código usado aqui abaixo é o desta postagem, levemente modificado, mas com a mesma lógica.
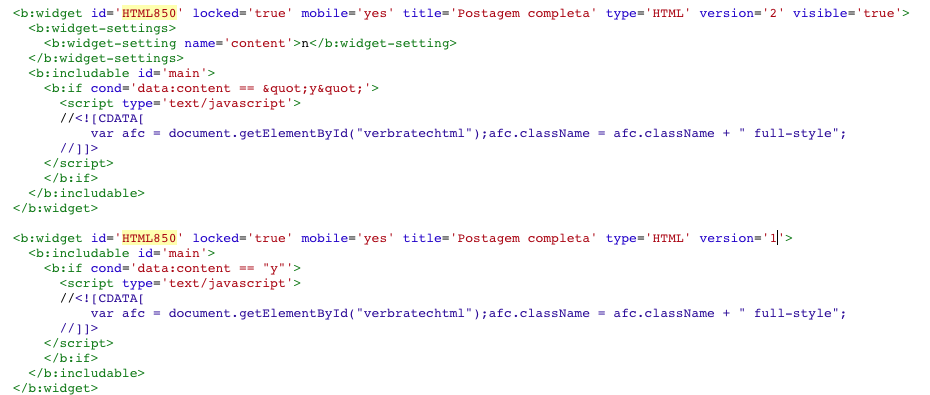
Se seu template tiver uma codificação mais nova coloque apenas a linha
include name nave-post para
isSingleItem como na imagem abaixo.
[full-post]














 Só hoje percebi pelo fórum de ajuda, que o modo de inserir o favicon no blog mudou.
Só hoje percebi pelo fórum de ajuda, que o modo de inserir o favicon no blog mudou.