
Aquele script que, está comprimido volta ao normal, bonitinho, em um instante https://jsbeautifier.org/
Contador de caracteres para que não exceda o tamanho de caracteres dos seguintes itens em seu blog/site:Meta Keywords - 200
Meta Description - 250:
Tamanho do texto.
EVAL function js, insere o código e click em empacotar, mantenha seu código aberto salvo em seu computador, aqui não há desempacotamento.
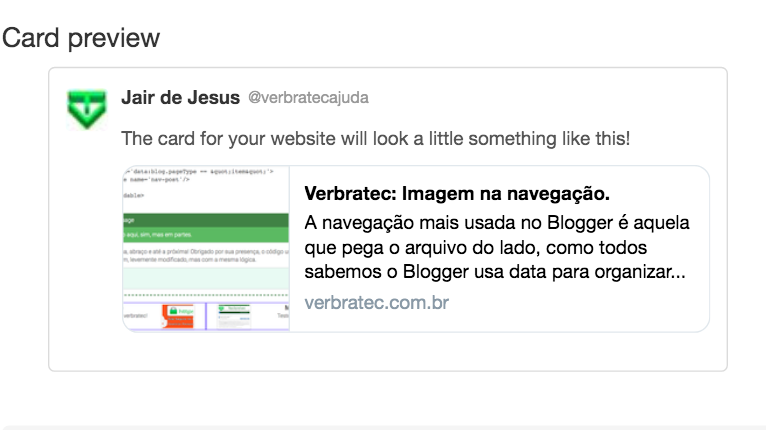
Como o Twitter captura sua página? Usa o validador para ver como está renderizando:
https://cards-dev.twitter.com/validator

Meu resultado para este site(verbratec.com.br) está normal:
 Você pode conferir como está o seu site em: https://www.missingpadlock.com checagem de segurança ssl online.
Você pode conferir como está o seu site em: https://www.missingpadlock.com checagem de segurança ssl online.
Este realmente ajuda na implementação do https: https://www.jitbit.com/sslcheck/ checando e indicando onde estão os erros.
- Conteúdo Misto Ativo (0)
- Conteúdo Misto Passivo (0)
- Potencial Conteúdo Mista Ativo (0)
- Conteúdo Misto Passivo Potencial (0)
- Erros de rastreamento (0)
- HTTP (0)
- Sem problemas (4631)
- Relatório de 24/02/2018.

Este realmente ajuda na implementação do https: https://www.jitbit.com/sslcheck/ checando e indicando onde estão os erros.

Há casos em que o código precisa ser colocado num local "xis" e dá erro no xml do Blogger, então temos duas alternativas de solucionar, uma é parsear o código, a outra é usar as tags cdata assim por exemplo:
<script>
/* <![CDATA[ */
//seu script aqui
/* ]]> */
</script>
Siga o caminho simples.
1 . Adicione seu código na caixa abaixo, escreva ou cole.
2 . Clique em converter.
3 . Copie o código convertido e cole no seu blog Blogger.
Código Original
Código Convertido
Obs: se você não conhece codificação, peça auxílio para alguém de confiança, em especial ao copiar códigos com terminações .js, .php, asp e etc.
Alguns códigos podem ser nocivos ao seu blog/site.
Para escanear seu blog/site use VirusTotal é um serviço gratuito que analisa arquivos suspeitos e URLs e facilita a rápida detecção de vírus, worms, cavalos de tróia, e todos os tipos de malware. VirusTotal é de propriedade da Google. Salvo disposição em contrário, o serviço é para seu uso pessoal e não-comercial.
Para saber o IP do seu blog/site use http://freelabs.info/urltoiponline.aspx
O Link Checker faz parte de validadores do W3C. Link Checker procura por questões de links, âncoras e objetos referenciados em uma página da Web, folha de estilo CSS, ou recursivamente em um site inteiro. Para melhores resultados, recomenda-se primeiro garantir que os documentos sejam válidos (X)HTML e CSS Markup. Link Checker W3C
Ferramenta para escolher a cor mais bacana para seu blog:
https://www.colorpicker.com/
Sempre é bom evitar o uso de imagens. Para criar botões pode-se usar Button Maker.
Localizador de links quebrados, resultando em erro 404, verifique usando a ferramenta do https://www.brokenlinkcheck.com/index.php
Editor json online: https://jsoneditoronline.org/
Visualizador de página Google cache - arraste para sua barra de favoritos
Sua dica de ferramenta para blogueiro usar pode ser adicionada a esta página, deixe um comentário sim!
Obrigado por sua visita e o ensejo de uma boa navegação!
