Bem-vindo à verbratec!
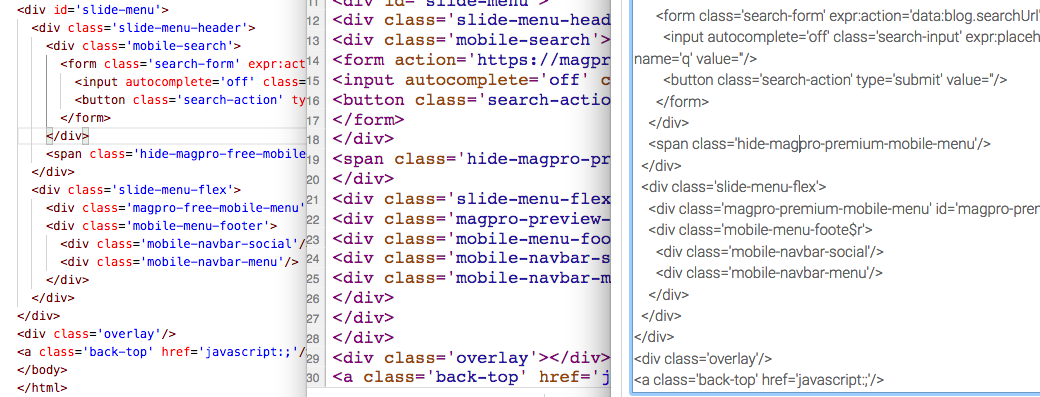
Teste imagem Blogger

Central de Ajuda
ipconfig/flushdns comando cmd Windows limpar DNS
Para ver os videos visite o canal Verbratec no YouTube por favor! Obrigado por sua visita!
[info title="Informação política Google de armazenamento." icon="info-circle"] Agende para não deixar seus serviços inativos. O Glogle só precisa ver sua atuação em: https://drive.google.com/drive/ até 20/jun/2021. Movimente seu Gmail e Google Photos. Não exceda o espaço de armazenamento. [/info]
https://alamcorretor.blogspot.com/
Ainda com alguns erros no código do blog/site, mas com toda a segurança possível.
Muito trabalho por aqui, para que tudo funcione bem. Novas funcionalidades sendo implementadas, encerrando 2020 com uma ótima expectativa para 2021, é preciso fazer acontecer!
O objetivo é atualizar tudo o que for possível. Em cada publicação deverá constar a data da atualização em 2021.
Alguns problemas do Blogger estão sendo contornados no momento, esperamos uma solução definitiva em breve, então farei o meu melhor, dentro das condições, buscando sempre subir mais na escala.

Este é o local
Coloque o seu local no mapa!
Novidades aqui são inseridas desta forma; com cores diferentes e data para que o internauta tenha conhecimento de quanto atualizado está o material do site.
[success title="Atualizando!" icon="check-circle"] Estamos tendo sucesso com o novo script construtor.
Toda atualização constará desta forma: revisado em 12 de julho de 2021.
Obtenha seu template por R$50,00 em português do Brasil, com painel fácil de entender e controlar suas inúmeras funções. [/success]
Veja o template funcionando Blogando com VBT. Imagem ilustrativa do painel de controle administravo de widgets Blogger e funções de um template.
O Blogger muda tudo muito rápido e isso é bom, mas muitos tutoriais deverão ser reeditados já que ficam obsoletos. Qualquer dúvida entre em contacto e terei o maior prazer em ajudar!
É uma nova web e estamos usando os recursos possibilitando melhores condições para o usuário!
[success title="Atualizando!" icon="check-circle"] Estamos tendo sucesso com o novo script construtor.
Toda atualização constará desta forma: revisado em 12 de julho de 2021.
Obtenha seu template por R$50,00 em português do Brasil, com painel fácil de entender e controlar suas inúmeras funções. [/success]
Veja o template funcionando Blogando com VBT. Imagem ilustrativa do painel de controle administravo de widgets Blogger e funções de um template.
O Blogger muda tudo muito rápido e isso é bom, mas muitos tutoriais deverão ser reeditados já que ficam obsoletos. Qualquer dúvida entre em contacto e terei o maior prazer em ajudar!
É uma nova web e estamos usando os recursos possibilitando melhores condições para o usuário!
Editado 04-10-2020
Central de Ajuda
ipconfig/flushdns comando cmd Windows limpar DNS
Para ver os videos visite o canal Verbratec no YouTube por favor! Obrigado por sua visita!
[info title="Informação política Google de armazenamento." icon="info-circle"] Agende para não deixar seus serviços inativos. O Glogle só precisa ver sua atuação em: https://drive.google.com/drive/ até 20/jun/2021. Movimente seu Gmail e Google Photos. Não exceda o espaço de armazenamento. [/info]