O blogger está todo cheio de bugs de novo.
Para alguns casos a solução aparece logo, outros permanecem por longo tempo.
Ocorreu o desaparecimento dos ícones para edição rápida e eu nem ia publicar nada, mas começou a aparecer muitas pessoas com este problema no fórum de ajuda.
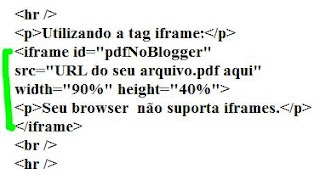
Já existe aqui no blog todo o material necessário para resolver este problema então vou me limitar a colocar os links aqui e as explicações lógico, quem já possui um pouco de conhecimento e está habituado com o editor html do Blogger terá mais facilidade, mas quem nunca editou o html também conseguirá pois é bem simples acede este link para ver como aceder o html
click aqui. Encontrará o script para copiar e o local exato onde deve ser inserido.
O funcionamento é bem semelhante ao caso do gadget de seguidores do Google Friend Connect em que o redirecionamento foi a solução, sem existir um redirecionamento. Agora com este script os blogs como o meu que estavam com .br e sem os ícones de edição rápida, sem comentários do Facebook, passam a apresentar o url antigo. É preciso salientar que ambos os urls irão funcionar normalmente, por exemplo se coloco um comentário num site qualquer e deixo o link de meu blog, posso usar tanto o .com como o .com.br então não se preocupe com esta parte do processo. Apenas o que peço é que após salvar, faça logout e visualize seu blog, caso exista algum conflito, verifique que os ícones não apareçam enquanto não logado. Faça o login e visualize seu blog para ver que todos os ícones estão renderizando corretamente.
Por todas as pessoas que auxiliei até agora, não houve nenhum problema, mas é bom a gente acompanhar esse detalhe, pelo menos as primeiras horas, navegue pelo seu blog veja se todos os seus links estão funcionando bem, seus gadgets estão presentes.
É importante participar, deixar um comentário 'Bom eu estou usando e está funcionado beleza, meus ícones voltaram' isso ajuda outras pessoas, pois eu também já passei por isso, a gente não tendo conhecimento fica com medo e a falta dos ícones nos dá muito mais trabalho para editar as postagens. Então ajude as outras pessoas deixando seu comentário.
Outro:
Mais um:
Veja a postagem e os comentários
melhor resposta.
O pessoal do Facebook não reescreveu o plug-in dos comentários e pode acontecer de aparecer uma mensagem em seu blog, veja a imagem:
Repare que o url citado pelo Facebook na mensagem possui o .br então após a instalação do script este problema termina. Porém se o caso é só a mensagem do Facebook existe a possibilidade de proceder a reinstalação do plug-in já com o .br e também a possibilidade de retirar o plug-in do Facebook por uns dias, aguardar a solução oficial do Blogger, bem como sendo apenas a mensagem realmente, ou seja aparece mas funciona, as pessoas podem comentar, então dá para ocultar a mensagem com css, veja a imagem com o código:
Simples assim classe ui caixa amarela não mostre isto é importante é que dizemos ao browser. Existe uma hierarquia no css e para quebrá-la precisamos usar o important.
Qualquer dúvida ou outro problema que tenha com Blogger por favor deixe um comentário, ou envie um e-mail. Um abraço e muito obrigado pela sua atenção!
A primeira coisa que você notará é um novo "Search preferências" sob a opção "Settings". Novidades em seu painel acabaram de publicar ao clicar nela, exibirá três sub-seções: Meta Tags e erros e Redireccionamentos e esteiras rolantes e indexação.
Numa breve olhada se nota que a engenharia estava trabalhando com redirecionamentos e tals.
No seu painel a última opção no canto inferior esquerdo:
É como eu digo, a coisa nunca para, em cada minuto um software fica pronto em algum lugar.