Hoje vamos aprender como ver um código de página web.
Usarei o Chrome, mas o Firefox e o Safari também possuem suas ferramentas para esta mesma função. Quando eu iniciei usava o Internet Explorer e clicava com o botão direito do mouse, escolhia a opção que hoje é ver código fonte. Vamos ver então com IE9.

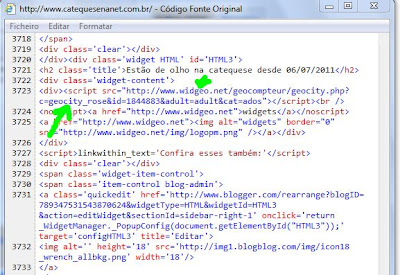
Note que abri no IE onclick em body e já apareceu a propaganda. Agora vamos ver o código ainda com o IE9, logo ali na linha 3723 encontramos o código do gadget com o referido link assinalado pela seta verde, linkando para o blog um arquivo php que possui lá suas funções.

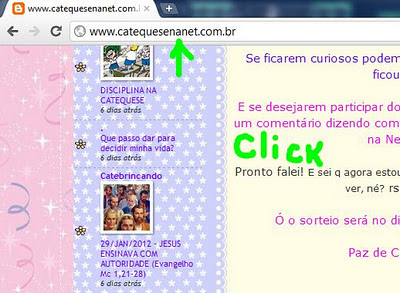
Muito bem, agora vamos ao meu querido Chrome, mas antes feche tudo e proceda uma limpeza nos arquivos temporários para eliminar o cookie do gadget que já se instalou pelo IE na primeira visita ao blog catequesenanet, durante as primeiras imagens. Limpou então abra o Chrome e vá ao blog e click na área amarela, onde não tem link:

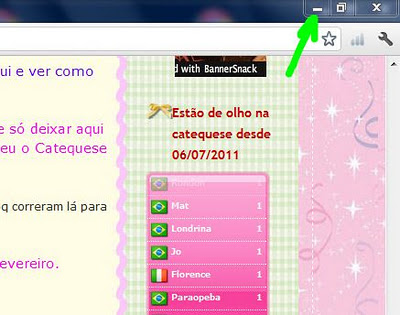
Agora se estava atenta a senhora Cláudia deverá notar uma piscada rápida na tela, este é o momento em que a propaganda abre ao fundo, então click em minimizar:

A propaganda foi aberta realmente ao fundo numa janela popup:

Note a diferença da janela popup e a janela normal e feche essa propaganda. Concordo que até aqui não existe nada que comprove que estou certo, mas a propaganda já vimos, também já vimos o php pelo IE9 e daí?
Daí apelamos para o Chrome e como havia minimizado tem que clicar para restaurar:

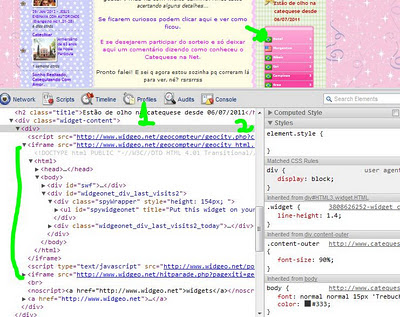
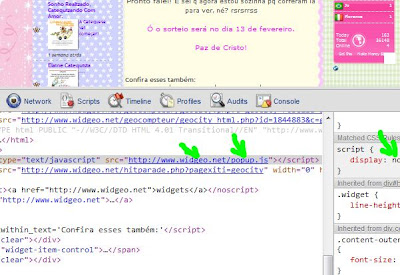
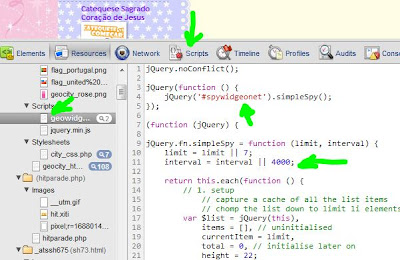
E agora Jesus? Jair de Jesus rsrsrs. Click com o botão direito do mouse sobre o elemento da página que quer ver o código, no nosso caso de exemplo o gadget rosa e escolha a opção Inspecionar elemento e verá como na imagem abaixo, observe o número 1 sobre o link do script do site <a href="https://www.widgeo.net/popup.js" target="_blank" title="Click e veja o script usado em nova janela.">widgeo.net/popup</a>:

Uma imagem mais clara do link e o detalhe display none para que não renderize no blog:

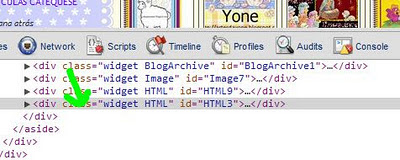
Procure a tag html do gadget e com o botão direito click e selecione a opção Copy as HTML:

Cole no seu editor de textos, o código é o apresentado abaixo onde assinalei a linha referida no e-mail:
Obs: O código foi retirado daqui, quando da implementação do protocolo seguro(https) no site.
Parte do e-mail reproduzido acima diz: A propósito... não tem em meu código a linha, porém aqui podemos ver que existe.
Agora já vimos como fazer para ver o código e nem percebemos o fim. click em Scripts e na esquerda selecione pelo nome, os nomes na maioria dos casos serão indicativos até para facilitar a manutenção pelo próprio webmaster ou autor. Note que uma nova bandeira entra no intervalo de 4 segundos.
Na árvore à esquerda poderemos ver todos os arquivos inclusive os cookies.
Na árvore à esquerda poderemos ver todos os arquivos inclusive os cookies.
A curiosidade para iniciantes está morta, agora é seguir explorando a ferramenta.

Obrigado pela atenção e uma boa navegação!
Todas as imagens foram feitas em 01-02-2012- 23 horas e portanto o blog aqui apresentado como exemplo poderá sofrer alterações, uma vez que eu já havia comunicado à amiga Cláudia sobre este fato e ela me pareceu não acreditar. Me senti na obrigação de mostrar os detalhes e aproveitei então o embalo da situação.


Postar um comentário
Bom dia Jair! Mais uma vez quero lhe agradecer a atenção. Sinto tê-lo feito pensar q não acreditei... imagina se eu iria colocar sua experiencia e conhecimento em dúvida. Admiro muito o seu trabalho, como já disse anteriormente. Apenas lhe disse q não encontrei a linha q vc mencionou. Como já havia lhe dito não sei nada, não entendo nada, sou apenas curiosa. E não achei pq não procurei da forma q mostrou... fui no painel/ editar html/expandir widgets/ dei CTRL + F digitei a tal linha e não achei.
Obrigada pela boa vontade e pela aula, espero que seja útil para mais iniciantes.
Olá Cláudia!
Fico feliz que tudo tenha sido um pequeno mal entendido.
Acredito que compreenderá que realmente tudo foi apenas um mal entendido e espero que esteja esclarecido, não quero de forma alguma importuná-la indicando tags ou códigos inexistentes.
Espero que o ocorrido não afete o nosso início de amizade.
Mais uma vez obrigado por participar e coloco-me a sua inteira disposição para ajuda com codificação em blogs BLOGGER.
Um abraço, sucesso, saúde e paz!
Deixe seu comentário 'humano'!